
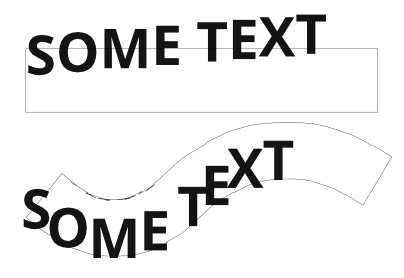
In Advanced Settings change the "Manual Tracking" setting (it looks like an "AV" symbol with a red double-headed arrow beneath it).In Properties 〉〉 Text open the Advanced Settings sub-window.īecause the text on the path is still fully editable you can still change any of the usual text properties.Now you'll look at the character spacing issue. Un-check the "Show Curve" checkbox to stop the curve getting in the way.This is just the way Scribus works and is something you've just got to remember, or not worry about. It's just that when the curve isn't a straight line, the grey outline box doesn't exactly follow the line of the curve. You will now see in figure 7 - especially on the bottom example - that the characters are actually drawn on the curve (shown in red). In Properties 〉〉 Text 〉〉 Path Text Properties use the "Type" drop-down menu to select "Default".Now you'll see that this wasn't quite true. With all of the placement types - especially when using a curved curve rather than a straight curve - it looked like the characters were not drawn exactly on the curve.


It will not be seen in Preview Mode and will not be exported. It usually doesn't give you much information and can sometimes be confusing so it's best ignored for most purposes.

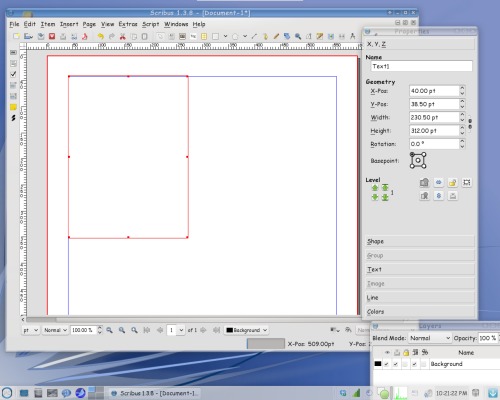
And sometimes it looks the same as the bounding box of the curve. The grey outline that has been created is a sometimes a representation of the original text frame after the "Text to Path" function has been applied. ("Open Sans Bold" is ideal if you've got it but you can use whatever you want.) For the purposes of this tutorial, change the font to something bold or thick.Change the size of the font to something large, e.g.Create a text frame and insert a short piece of text, e.g.(A4/Letter of any orientation will be fine.) Open Scribus and create a new document.Manipulating the Path Along Path options.įirst you need to create your document and some text:.Specific techniques used in this tutorial
#Scribus curved text how to#
If you don't know how to draw bezier lines and curves you will probably find this tutorial useful to go through first. This tutorial is fine for anyone who already knows how to create/edit text frames and create bezier lines and curves. A path can be almost any bezier line or curve, within reason. This tutorial will show you two different methods of making text follow a path other than a straight line. However, sometimes you want something a little different. For almost all purposes this is what you want. Normally, text will just follow a straight line across the page or, if your text frame is rotated, a straight line which is parallel to the top of the text frame.


 0 kommentar(er)
0 kommentar(er)
